How to publish SEO friendly blog from Notion for Free?
In this post, I will explain how you can publish a SEO friendly blog from your Notion content for free.
I want to publish a blog from my Notion content. I researched many notion hosting solutions and found a best tool. In this post, I will explain why I decided to use notablog for my blog and how you can also publish your blog from Notion for free.
Example Blog for Demo
katranaithoorumarivu.com is the blog I built using notablog and I will use it as an example in this post. It is created from this shared notion page. Each notion page in the table is published as a blog post. Read on to understand how this works.
What are the requirements?
Let me describe my requirements so that you will know if you have the same needs or if this solution is right for you.
The blog should be SEO friendly.
Should able to prettify cryptic notion URLs like
Thirukkural-How-to-control-Anger-e26960d655a44dcc81775f824d7997aato more readable URLThirukkural-How-to-control-AngerShould able to update HTML metatags so that I can customize how it appears in social media like Facebook, Twitter, etc.
Since Notion doesn’t have a good backup solution, I don’t want the blog to use content directly from Notion, instead import the content to the hosting site. So If lose content in my Notion, the blog will still work.
Should able to use my own custom domain.
I should able to use Google Analytics for tracking.
I am not looking for a fully automated paid product, but a free low code tool.
Why did I decide to use Notablog ?
I found many Notion hosting tools like Super.so, HostNotion, but they are all paid. The main feature they provide is prettifying URL which is implemented using URL rewrite. So I found a free tool Fruition that can do URL rewrite for Notion. But the problem with Fruition and other paid solutions are that they still serve content from Notion.
Then I got an idea that I should look for static site generators that can generate blog as static HTML from Notion content. First, I found notion-blog. I liked the idea, but it didn’t support all the content types. For e.g, toggle list didn’t work. Also, it’s not easy to customize the theme.
After more exploration, I found notablog which supports all notion formats. It has a good templating system that I am able to easily customize to fit my needs.
How to create a blog from Notion?
The steps on the project’s README worked great. I have included it here for easy reference.
How to publish Notion blog to Github pages?
npm i -g notablogClone the
notablog-starterrepositorygit clonehttps://github.com/dragonman225/notablog-starter.gitDuplicate this Notion table template.
Make the table you’ve duplicated public and copy its URL for the next step.
Go into
notablog-starter/directory, openconfig.json. Replace the value ofurlwith the URL of the table you’ve duplicated.Inside
notablog-starter/directory, run command:notablog generate .After it finishes, go to
notablog-starter/public/directory, openindex.htmlwith a browser to preview your site.
Setting up GitHub Pages.
The blog content is generated to public dir, but to use GitHub pages we either have to use a special branch gh-pages or special folder docs in master branch. I am using docs folder as it is easy to copy files around.
Go to your project’s settings tab.
Scroll to the GitHub pages section.
Under source select branch as
masterand folder as/docs.
Publishing blog.
Once I add/update blog content in Notion, I use notablog generate command to create static HTML files. Then, copy contents of public dir to docs dir and push it to git. I created the below publish.sh script which you can copy and run as ./publish.sh <YOUR COMMIT MESSAGE>.
How to setup a custom domain for the Notion blog?
Configure Github pages to use a custom domain.
Go to the GitHub pages section in the project’s settings tab.
Enter under the custom domain and click Save.
This creates filename
CNAMEindocsdir.So you should copy
CNAMEfile topublicdir using the commandcp docs/CNAME public/CNAMEto make sure the CNAME file is not deleted bypublish.shscript.
Configure Apex and CNAME records in your domain provider.
Go to DNS Management settings of your domain provider
Create
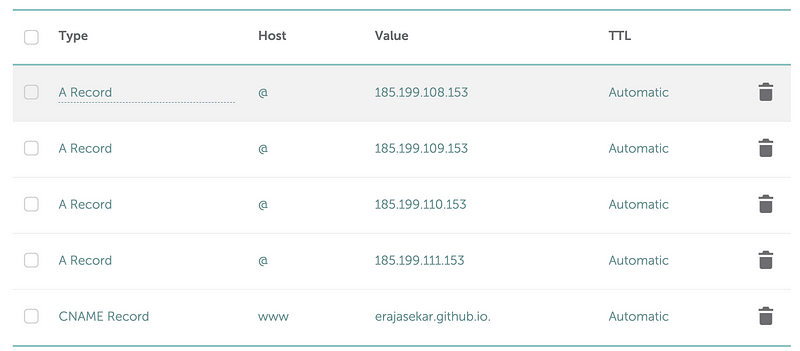
Arecord to point your apex domain to the IP addresses for GitHub Pages. Basically add a Host record with typeA, host@and value as following IP addresses.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153Create a
CNAMErecord for hostwwwto point to value<GIT_YOUR_NAME>.github.io.Here is how I have configured it in my Namecheap DNS settings.
How to make Notion blog SEO friendly?
To make a site SEO friendly, HTML meta tags like <meta property="PROPERTY_NAME" content="VALUE"> should be added to the <head> section.
Luckily, Notablog already adds most of the required meta tags. The only tag I need to add is og:image to provide the cover image for social sharing like Facebook and Twitter.
To easily track changes and switch between the default version and my customizations, I wanted to create my own theme.
Create a custom theme in Notablog
Let’s look at the Notablog’s directory structure to understand theme system.
notablog-starter
├── config.json
├── public
├── source
│ └── notion_cache
└── themes
└── pure
└── layout
└── assestsNotablog ships with one theme pure. This theme name is configured in notablog-starter/config.json to be used as default.
I created a new theme kartranai using steps
Copy pure dir to kartranai.
cp -r themes/pure/ themes/kartranai.Update theme value to
kartranaiinconfig.jsonfile.Verify that
notablog generate .generates content as before.
The layout directory contains the template files index.html , post.html and tags.html which are used to generate static HTML files when notablog generate the command is run. I figured that to customize generated HTML content, template files in layout dir should be updated.
I added the following snippet to index.html , post.html and tag.html files in themes/kartranai/layout dir to add meta property for og:image.
I found a handy tool metatags.io to verify SEO tags. The tool will show the preview of how the site will appear in Google, facebook, twitter etc.
The below screenshot shows how the blog I created will look on Google, Twitter, Facebook.
How to Add Google Analytics?
Like how I customized SEO tags, I added a google analytics script to index.html , post.html and tag.html files in themes/kartranai/layout dir. The below screenshot shows the added script code with a highlighted background.
How checking Google indexing status of your Notion blog?
Google provides a great tool Google Search console for website owners to easily check the status of google's indexing. In the Google search console, create a property for your website and use one of the verification methods to confirm you are the owner.
Then after couple of weeks, your google indexing report will show up. You can see the pages that are indexed, the number of impressions, clicks, and most importantly user’s search queries.
Hope this post will help you build your own blog with Notion as CMS. You can find the full source of the code in Github.
Originally published at http://erajasekar.com.